Wynx Wellness
A mobile booking app for on-demand massage service in the comfort of your own home.
Wellness
This was the big topic given to us for our first individual project in the Ironhack UX/UI design bootcamp I attended in the summer of 2019 in Madrid. I had a total of two weeks to work on this project on my own. One week was dedicated to UX and another week was spent focusing on UI.
The challenge
Create a digital wellness tool with a tracking function
The hypothetical client for this project is the National Wellness Institute whose members are wellness professionals in various fields. They want to update their image and the technology they use by offering new digital tools that their members can use with their clients.
The problem
The process of calling to book a massage on the phone and going to the appointment is inconvenient for people with busy lifestyles who don’t have a lot of free time.
I discovered this problem by conducting a focus group discussion with five people who are all working professionals. I asked them what they thought of when they hear the word “wellness” and most of them said that massages and spas come to mind. I asked them what problems they had regarding massages and the consensus was that if there was an easier and more convenient way, they would probably get massages more often to deal with stress and muscle pains.
The users
Millennials who are in their 30s or getting there, mostly women, who now have busier lifestyles, more demanding jobs and more responsibilities. According to a study done by Deloitte called “The Millennial Mindset”, Millennials have the largest share of the labor force today and they experience the highest levels of stress in the workplace compared to other generations. Adapting the business to this generation of digital natives who demand instant gratification is a must.
The solution
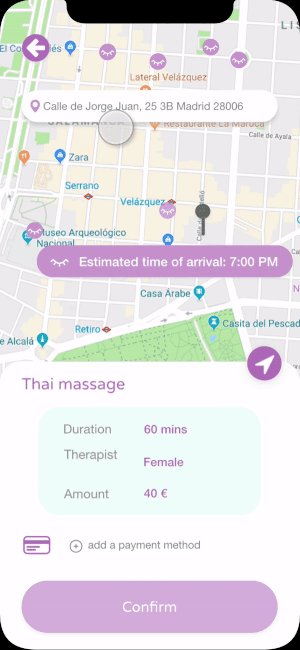
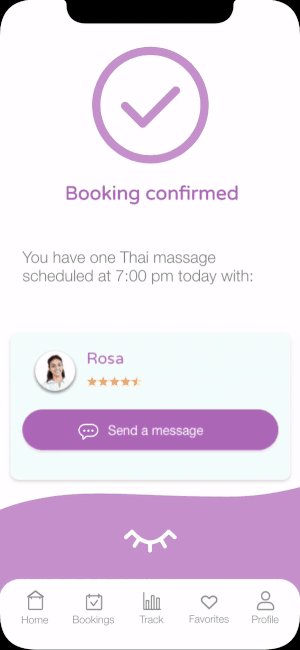
Wynx Wellness is an on-demand home service massage booking app which is something like an Uber for massages. No need to call to book an appointment and drive or take public transport when you’re all stressed and have muscle pains to go see the massage therapist. Users can book a massage on the app and the therapist will go to them on the same day or even within the hour, depending on availability.
The process
I used design thinking to arrive at my solution.
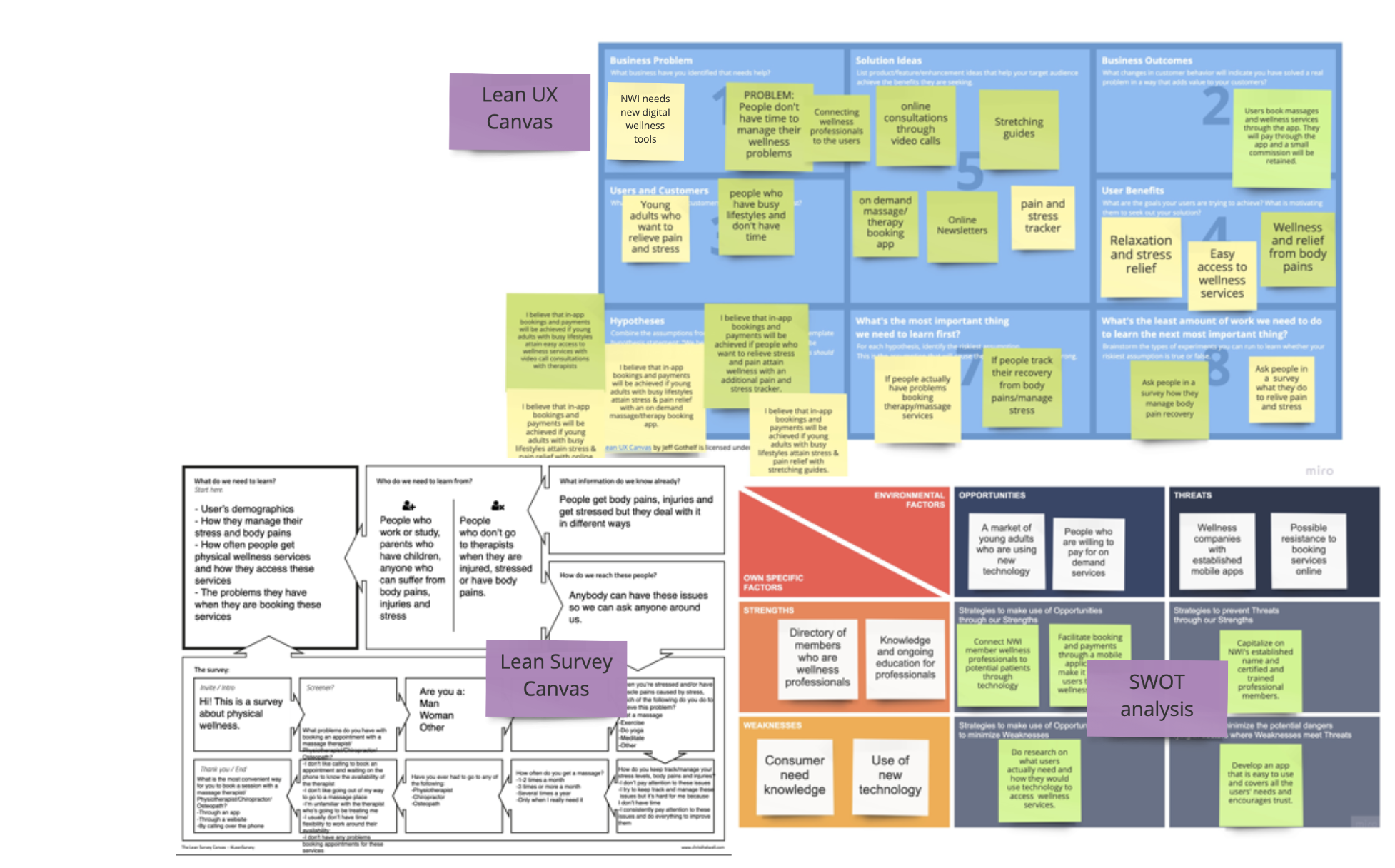
After creating the Lean UX Canvas and doing a SWOT analysis of the business with what I knew, I needed to gather more information about the users and the problem.
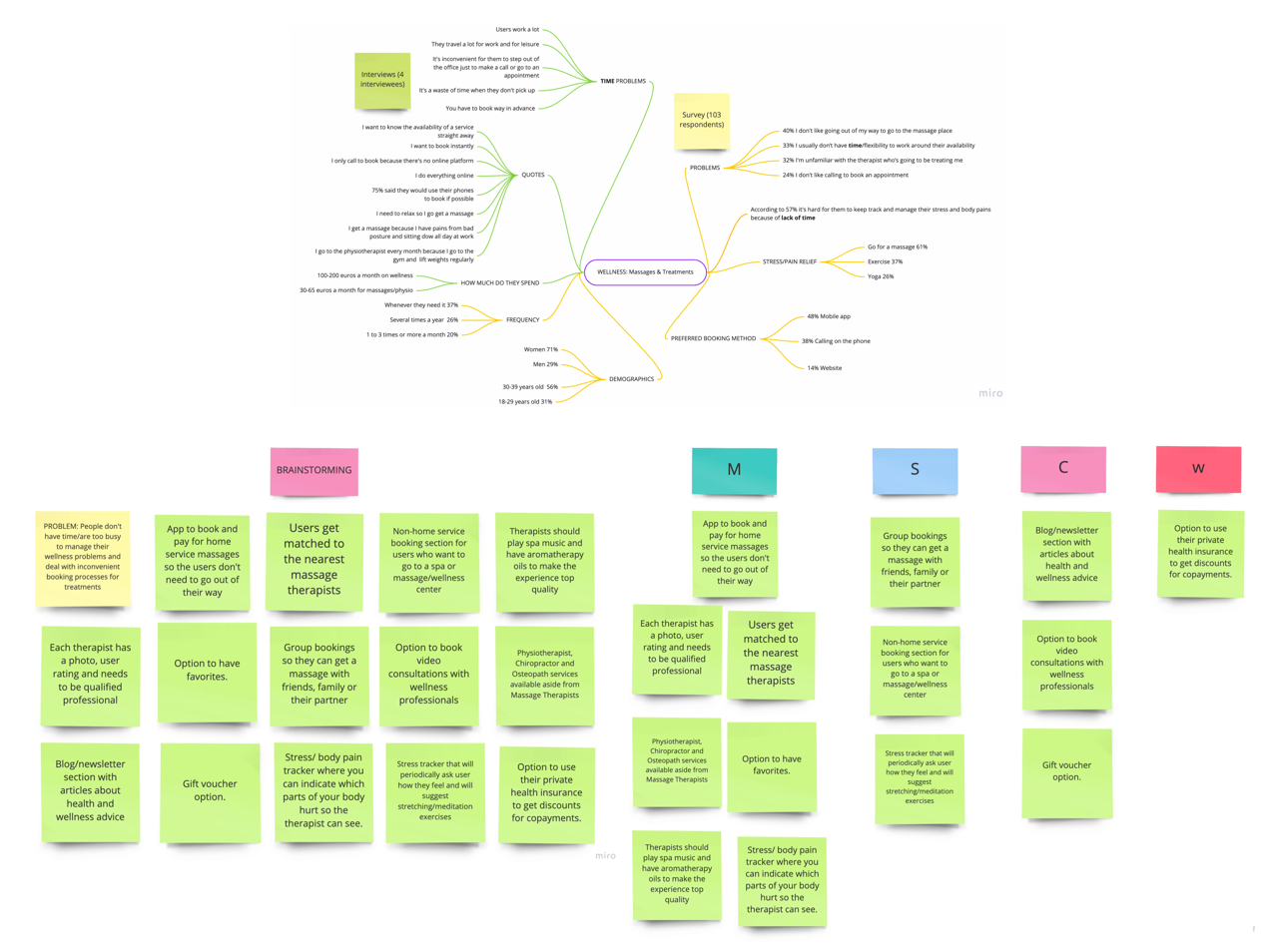
In order to do a deep dive into the problem and empathize with the users, I decided to conduct an online survey and interview people who regularly go for massages. The survey I launched had a total of 103 respondents. 71% of the respondents were women and 56% were from 30 to 39 years old while 39% were aged 19 to 29. The key takeaways from the survey are below.
Survey results
*103 survey respondents in total
57% Find it hard to manage their stress and body pains because of lack of time
40% Don’t like going out of their way to go to a massage place
33% Usually don’t have the time or flexibility to work around the availability of the therapists
61% Go for a massage to manage stress or relieve body pains
37% Exercise or go to the gym
48% Would prefer to book a massage using a mobile app
38% Still prefer to book by calling over the phone
Interviews
“I only call to book because there’s no online platform I can use to make a booking. I usually book everything else I have to book online these days.”
— Ana
“It’s frustrating when they don’t pick up the phone or are not available when I need a massage. ”
— Mel
It’s clear from the survey and interview results that a big problem is the inconvenience of calling to book a massage when a lot of services can be booked directly online these days. I found that lack of time due to busy schedules and unwillingness to go out of their way to visit a massage therapist are the factors that stop them from getting massages.
With this in mind, the next question to ask is: What are the massage booking apps that are currently out there?
I did a competitive analysis and found various home service massage booking apps around the world such as Urban in the UK and Soothe in the US.
One thing missing from the apps I reviewed is a place where the users can log their preferences and track their wellness. This made me realize that one thing to incorporate into what I’ll be developing is a consultative approach where we discover the users’ personal needs and preferences.
An app that listens to the user
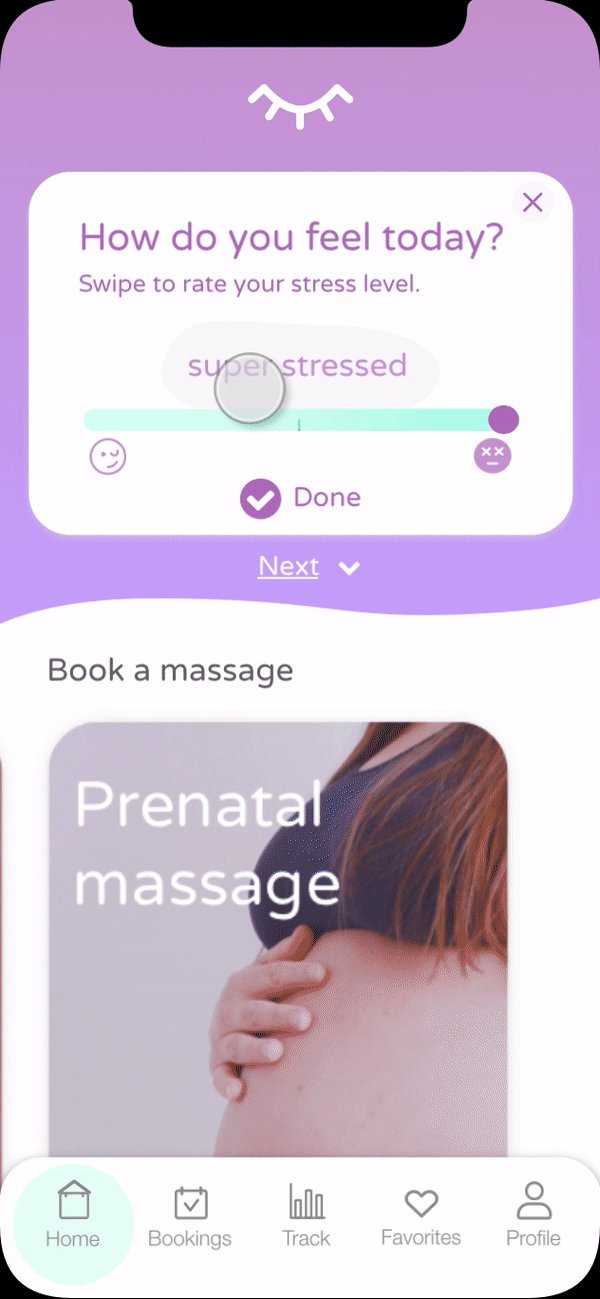
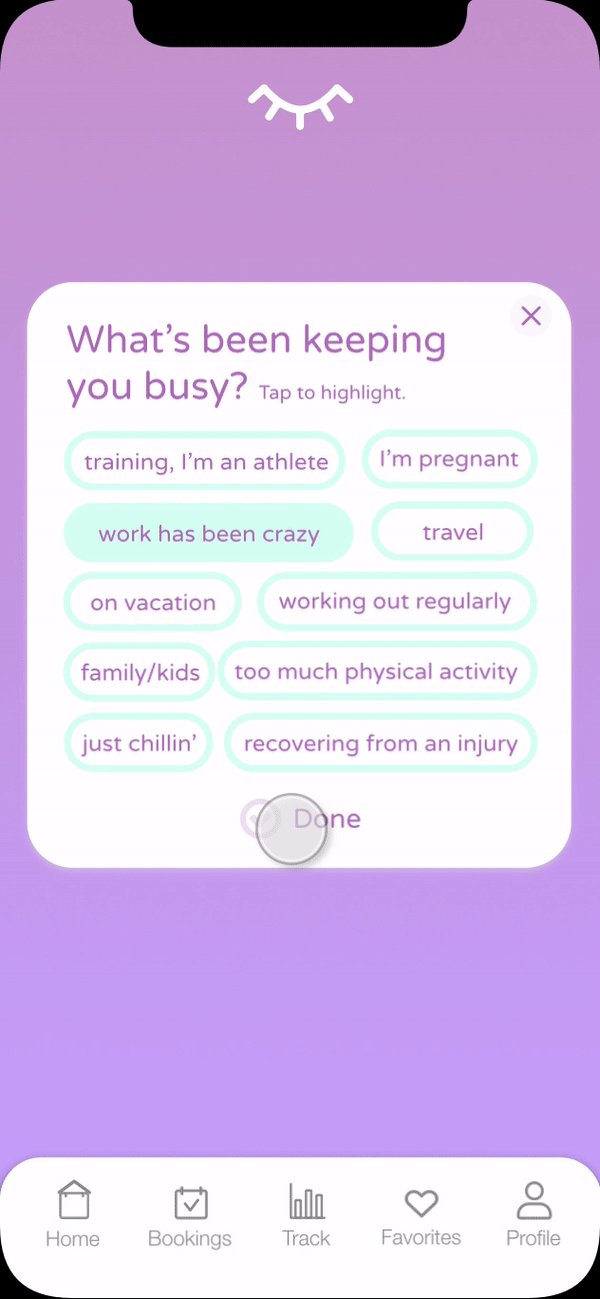
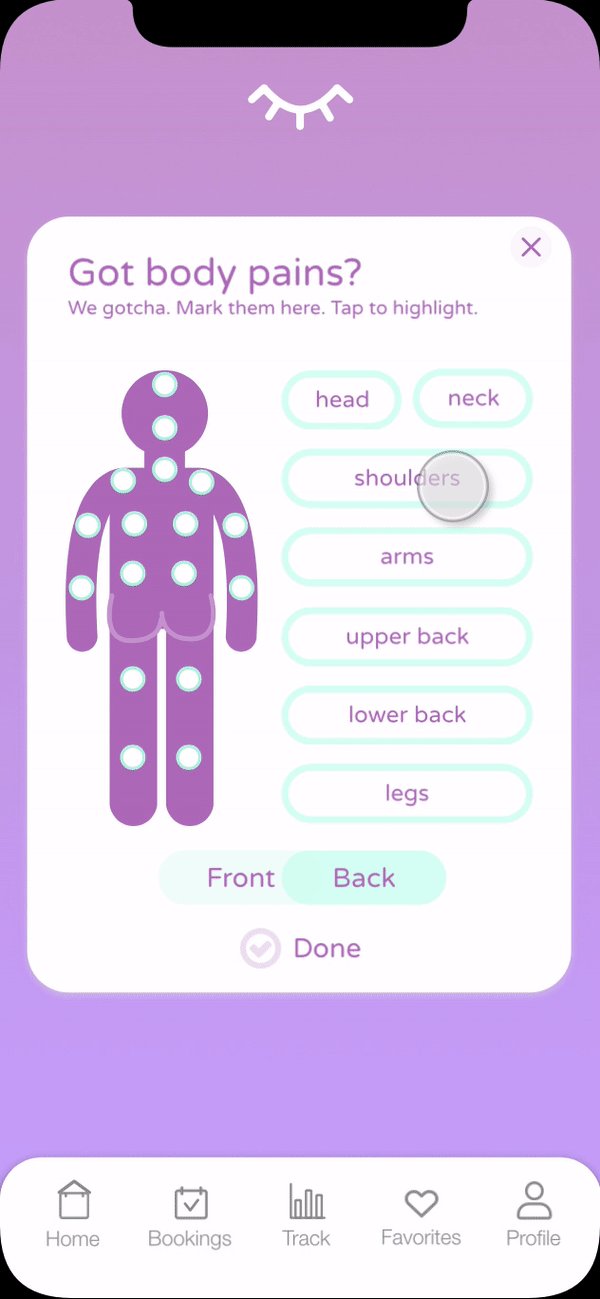
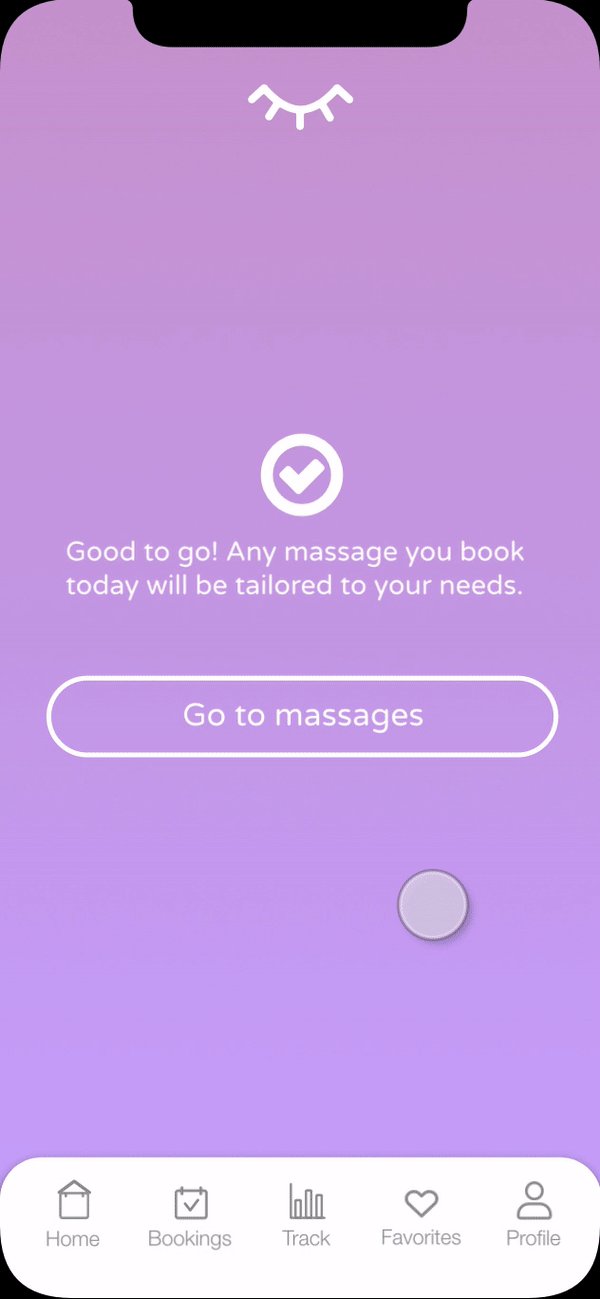
As the differentiating factor other massage booking apps don’t I have, I incorporated a few questions so that the app can suggest the type of massages most suitable for the user’s needs.
The information will also be sent to the therapist who will be giving the user a massage so that they are able to tailor their service according to the user’s preference.
User persona
Defining the user would be the next step by creating a user persona, which I based on information from my user interviews. My primary user persona is Amelia who is 36 years old and is the head of marketing in a multinational company. She’s a Millennial and like most of them, she’s already quite used to booking and buying most things online.
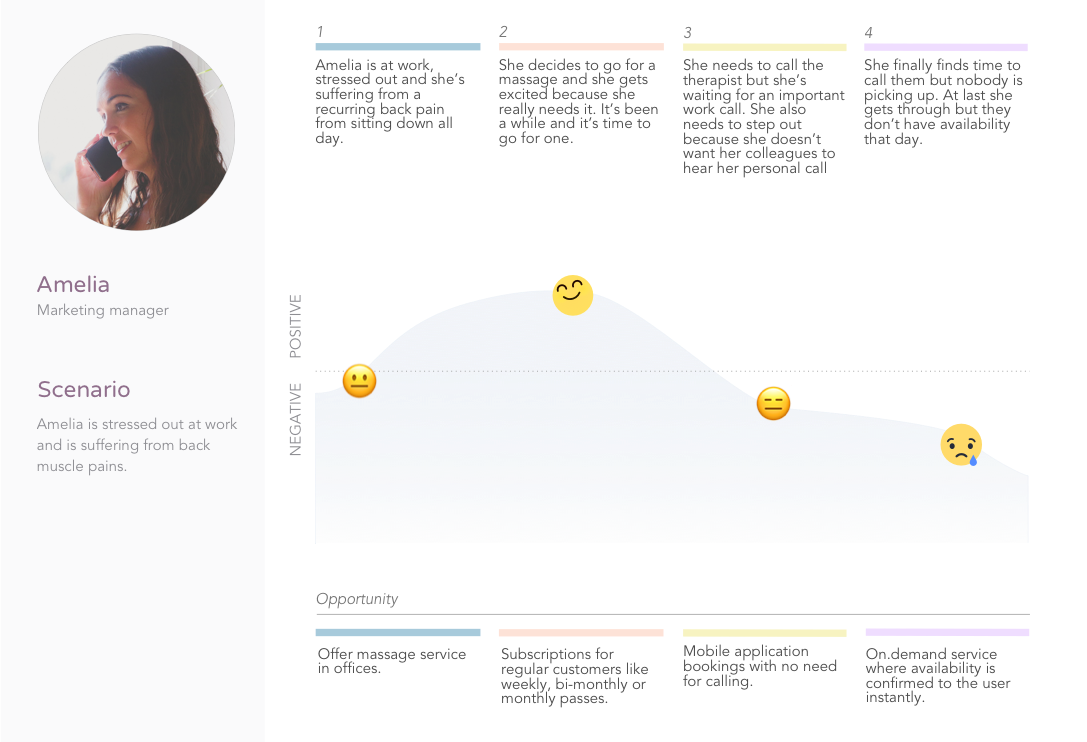
User journey map
I created an empathy map with the user persona in mind to better empathize with the user. Then I mapped out the user journey to identify the specific pain points of the user in order to target opportunities in a situation where she’s trying to book a massage.
How might we make it more convenient for the user to get a massage using a mobile application?
After analyzing all the information I had and compiling all the key insights I collected in a mind map, I did some brainstorming. After doing a couple of rounds of a brainstorming exercise, I evaluated the prioritization to be given for each idea by using the MoSCoW method.
I then developed the information architecture of the app by doing card sorting and creating a site map. I did card sorting with five participants and it helped me trim down the services to include in my MVP.
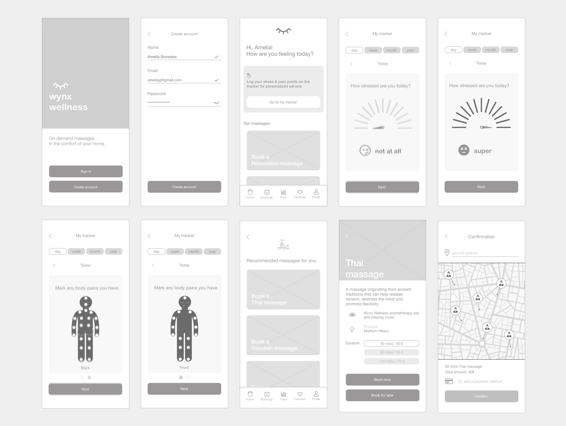
I created the low-fidelity wireframes on paper and moved on to Sketch for the next iterations. See below the evolution of the prototypes from low-fidelity to high-fidelity.
low-fidelity
mid-fidelity
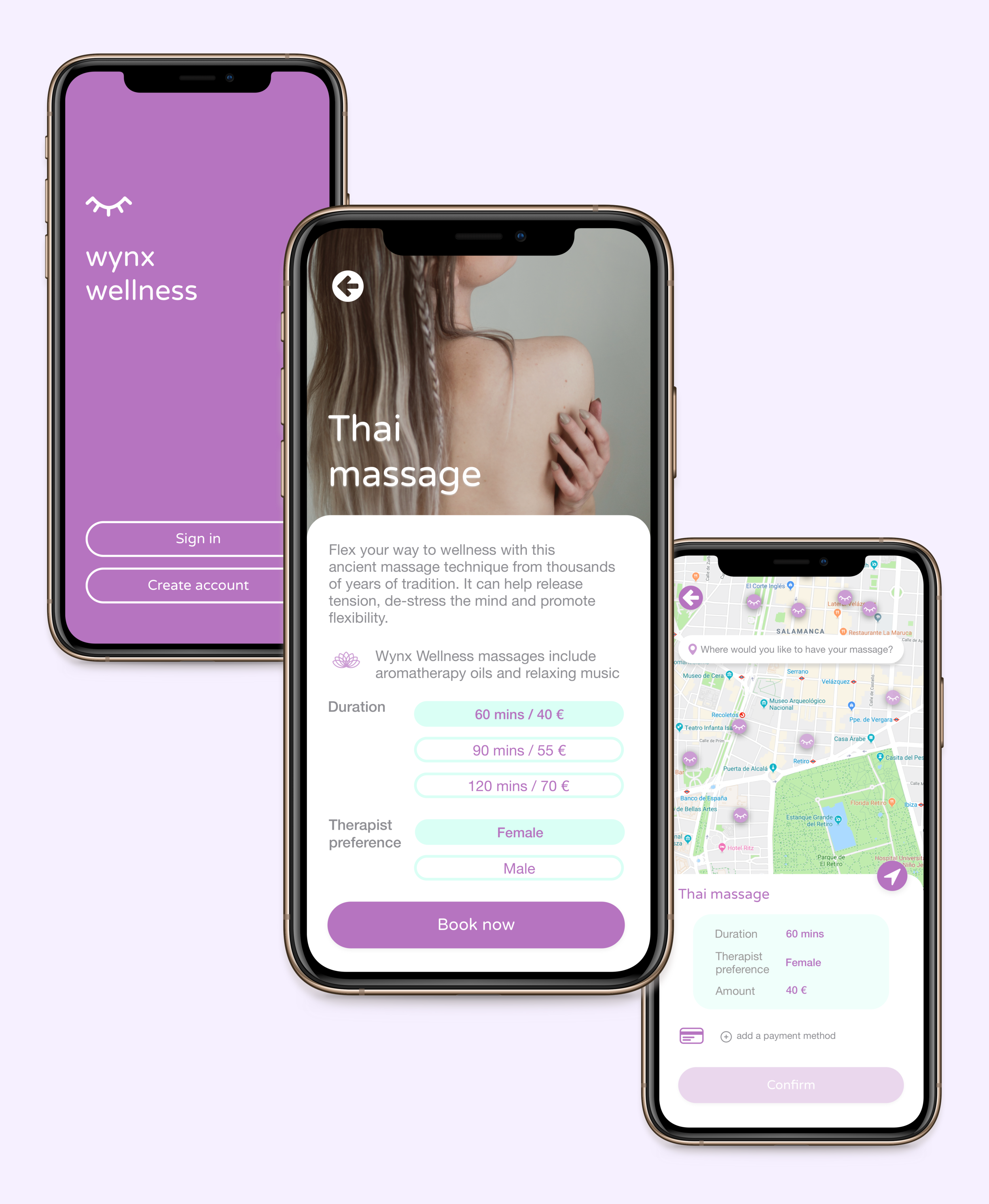
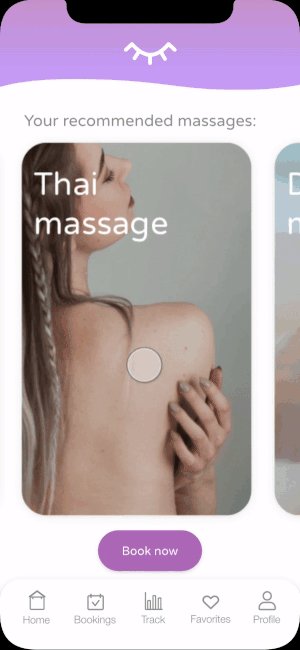
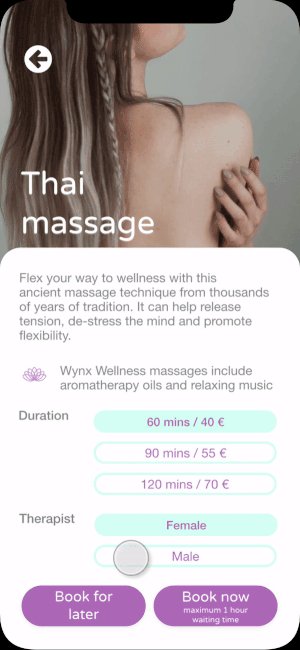
high-fidelity
Usability testing
Task: log stress and pain points and book a suggested massage
Low-fidelity (5 users tested)
80% of the users were able to complete the task successfully
One user was confused with the checkout process
Mid-fidelity (5 users tested)
100% of the users were able to complete the task after some iterations applied to the checkout screens
Branding
I thought of the name Wynx by doing a word association exercise.
massage - relaxation - resting - sleeping - closing your eyes - forty winks (a phrase in English meaning a short sleep, especially during the day) - WYNX
Another exercise to come up with the brand attributes that I used is to think of the brand as a thing or an animal among other things. For example, if Wynx were a thing, it would be lavender oil which is an aromatherapy oil commonly used to aid sleep and relaxation. This then inspired me to use lavender and shades of purple for the color palette of the user interface as seen in the pictured mood board.
Next steps
For the next iteration, I need to rethink the color palette, tool tip and some buttons for better usability
More services can be added like osteopathy and physiotherapy in the future
Corporate partnerships where therapists can go to offices, hotels, etc.
Digital massage gift cards
Learnings
This is the first ever UX and UI design project I’ve done on my own and it made me see how much more I had to learn. When I presented my high-fidelity prototype to my class, I realized all the little mistakes I made with the color selection and some of the elements but I also appreciated all the good feedback on the little creative details I added to the design. I tried to make the app fun and delightful to use but I believe its overall usability and visual design have a lot of room for improvement.